
Identifica Proyectos de IA, Machine Learning y Análisis de Datos
Potencia tu negocio identificando proyectos de IA, Machine Learning y Análisis de Datos sencillos, de baja inversión, apoyándote en esta formación online.

Uno de los objetivos de cualquier empresa es mantenerse actualizada, renovarse y estar a la última en cuanto a innovación y tecnología se refiere.
Una de las tecnologías o soluciones que mejor está funcionando y que mayores resultados están consiguiendo a las empresas es el eCommerce o comercio electrónico. En lugares como Canarias, el eCommerce ha crecido muchísimo a nivel nacional, puesto que los canarios cada vez más apuestan por las nuevas tecnologías y el comercio online, tal y como explicamos aquí.
El eCommerce permite que el alcance sea global, la empresa “esté abierta” las 24 horas, se ofrezcan mejores ofertas para los clientes y que los costos sean más bajos. Gracias a ventajas como estas, son muy pocas las empresas que dudan de que se trata de una buena elección para tener más alcance y, por consiguiente, mayores ventas.
Puesto que sabemos que el comercio electrónico siempre es una buena decisión para generar ingresos pasivos, hay que saber elegir la plataforma o CMS adecuada para nuestro negocio.
Una de las más utilizadas, y con la cual en Itop trabajamos e implementamos a nuestros clientes, es Prestashop. La última vez que hablamos de esta herramienta, enseñamos cómo era su última versión 1.7, mostrando y explicando el back-office mediante imágenes.
En esta ocasión, hablaremos del front-office en Prestashop.
El front-office es la parte “visible” de la tienda online de una empresa, lo que los clientes estarán viendo mientras navegan por la tienda (la interfaz, los productos que se venden, descripciones…).
Esta parte de la tienda online es muy importante, ya que supone la experiencia de navegación y compra del usuario. Por tanto, el creador y propietario de la tienda, deberá a conocer a fondo el front-office de ésta si quiere entender lo que experimentan sus clientes, cómo navegan en la tienda, si existe algún problema, etc.

En Prestashop, el tema viene predeterminado, utilizando distintos tonos de grises bajo un fondo de color blanco. Un tema sencillo y navegable pero adaptable a cualquier tipo de negocio, tamaños de pantalla y dispositivos.
Aunque siempre existe la posibilidad de que el dueño de la tienda online, si así lo desea, cambie el tema del front-office en cualquier momento, gracias a la gran cantidad de temas disponibles en el sitio web de complementos de Prestashop (http://addons.prestashop.com/).
Los clientes o usuarios que accedan a la tienda online, de forma directa (escribiendo la dirección web de la tienda) o aterrizando en una subpágina desde un motor de búsqueda, podrán navegar por el catálogo de diferentes maneras:

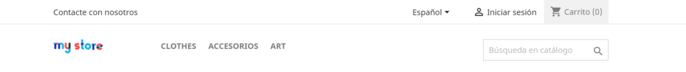
La cabecera es la barra fina de contenido que nos encontramos en el lado superior de la tienda online, y a la cual se puede acceder desde cualquiera de las páginas del front-office.
La cabecera contiene varias herramientas y enlaces esenciales, que se aplican a toda la tienda y se separa en dos partes. Por un lado, un fino contenedor, tal y como vemos en la imagen de arriba, que contiene el enlace a la página de contacto, idioma, selector de monedas, enlace a la página de registro y el carrito (0).
Por otro lado, nos encontramos con un contenedor más grande que incluye el logotipo de la tienda, el menú y el motor de búsqueda.
Aquí hay que destacar el carrito, ya que es la parte más importante y esencial de la cabecera, el cual muestra tan sólo el número de productos que actualmente contiene el propio carrito de compras. También, el cliente puede hacer clic sobre el texto para acceder al resumen de carrito de compras, desde el que puede iniciar el proceso de pago.

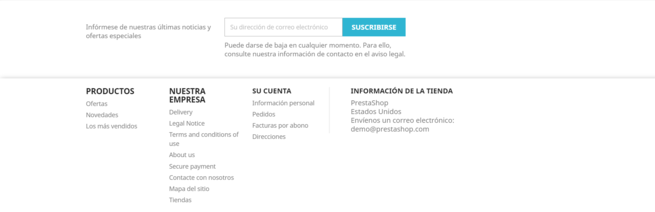
El pie de página comienza con un pequeño contenedor que presenta:
–Bloque de los Productos de la empresa: ofertas o promociones, novedades que se hayan incluido (artículos añadidos recientemente) y los productos más vendidos.
–Bloque “Nuestra empresa”: entrega, aviso legal, términos y condiciones de uso, acerca de nosotros (sobre nosotros), pago seguro, página de contacto, mapa del sitio web y tiendas.
–Bloque “Tu cuenta”: direcciones de la entrega del producto, facturas por abono (pedido cancelado o devuelto), pedidos, información personal. Nombre, apellido, dirección de correo electrónico, domicilio, y cupones de descuento.
–Bloque “Información de la tienda“: contiene la dirección, número de teléfono y dirección de correo electrónico de la empresa.
Todo este contenido siempre puede ser modificado por el propietario de la tienda desde el bac-office, ya sea a través de la configuración de preferencias o mediante la configuración del módulo.

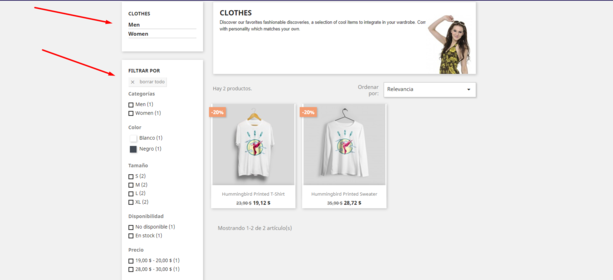
Anteriormente habíamos dicho que en la cabecera de la tienda online, uno de los elementos que nos vamos a encontrar es el menú, el cual estará organizado por categorías. En dichas categorías es donde únicamente nos encontraremos esta columna izquierda, la cual permite ser un práctico marcador de navegación y de herramientas
Aquí nos encontraremos con dos bloques:
La sección central es la zona central de la tienda online, es decir, donde se encuentran los productos. Aquí podemos diferenciar cuatro páginas diferentes

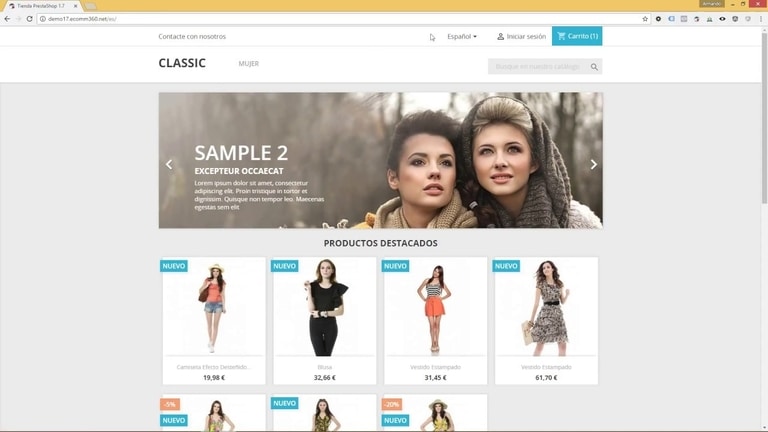
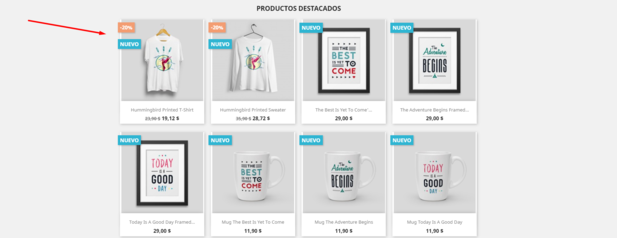
La página de inicio del tema predeterminado ofrece al cliente una amplia visión general de la tienda y sus posibilidades. En nuestro ejemplo de arriba, nos aparece el bloque “Productos Destacados”, presentando productos
que el propietario de la tienda desea resaltar, ya sean por ser novedosos o por tener descuentos en sus precios.

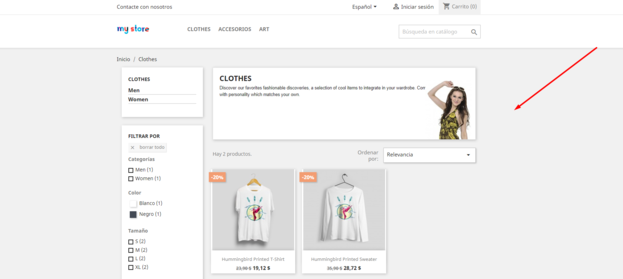
En estas páginas aparecerán todos los productos de la tienda o solo aquellos según el filtro que hayamos seleccionado. Aquí nos encontraremos con la cabecera de la categoría, que está formada por un mensaje, una imagen y la clasificación del producto, es decir, que podremos ordenarlos según relevancia, nombre o precio

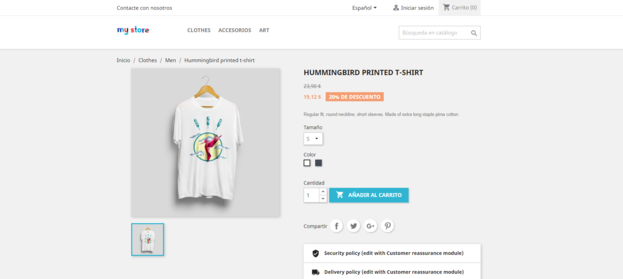
Para cada uno de los productos, aparecerá una página donde muestre la imagen del producto, su precio, talla, color y cantidad que queremos pedir. También se puede indicar si tiene algún descuento o promoción, y la posibilidad de compartir a través de las RRSS.
Debajo del bloque del carrito, se encuentra un bloque de seguridad y para ofrecer confianza al cliente, donde se informa sobre las ventajas que tiene comprar en la tienda, o para ser más transparente en las políticas de pago y entrega.
A continuación, aparece otro bloque en el cual se describe el producto y los detalles de éste.

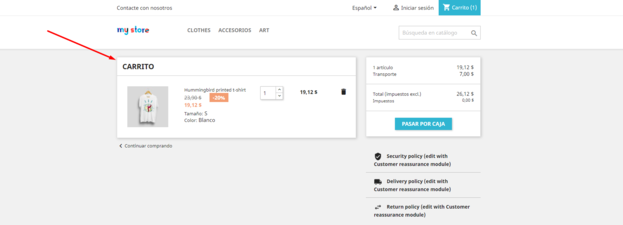
Cuando el cliente haga clic en el botón “Carrito” de la cabecera, éste ingresara a la página de resumen del carrito de compras, cuyo primer paso es el proceso del pedido, antes de entrar a la página de pago. En esta página se resume el contenido del carrito, y se muestra nuevamente el bloque de seguridad y confianza al cliente. Aquí es donde el cliente se asegura de que el pedido sólo contiene los productos deseados, ni más ni menos.
Al hacer clic en el botón “Tramitar pedido”, el cliente será redirigido a una sola página para iniciar el proceso de pago, que estará dividida en 4 secciones:
Y esta sería la primera parte explicativa del front-office de Prestashop, una interfaz muy intuitiva y que no supone ningún problema en la navegación y experiencia del usuarios.
Los siguientes pasos que serían interesantes de explicar son la “creación de una cuenta de cliente” y la “compra de un producto”. Pero esto lo dejaremos para la segunda parte que publicaremos en el próximo artículo.

Potencia tu negocio identificando proyectos de IA, Machine Learning y Análisis de Datos sencillos, de baja inversión, apoyándote en esta formación online.

Novedades en Moodle 4.3 en la nueva era de la educación online, en materia de experiencia de usuario, navegación, configuración, herramientas LTI, etc.

Tutorial paso a paso para aprender a realizar una factura de anticipo de cliente en SAP Business One y olvídate de las complicaciones con Itop Academy.
Aviso Legal y Declaración de Privacidad
Itop Consulting © 2024
© 2024 Itop Consulting. Todos los derechos reservados.
Del 10 al 14 de Abril
Cursos SAP Business One al 50% de descuento